Testing Multivariate Versions of a Page
NOTE: Multivariate Testing feature is part of Ektron's Marketing Optimization Suite. For more information about the suite, including webinars, white papers, instant demonstrations, and so on, see Rapidly Test and Target to Optimize Results.
Multivariate testing lets you offer several variations of the same page, then measure site visitors' reactions to each variation. The reaction that generates the most conversions during the testing period is automatically promoted to the design for that page, thereby maximizing your website's ROI.
For example, the marketing manager wants to know which of 3 ads produces the most visits to a registration page.

- The experiment page contains ads that link to a registration form.
- A target page contains the registration form.
- When a visitor navigates to a special page called the target, it is logged as a conversion. (A conversion might be a donation, registration, sales lead, and so on.)
Conversions are tracked, and when the target number of conversions occurs, the variation achieving the best results automatically becomes the permanent page on the site, without further effort by the website administrator.
You can create variations for a number of page elements (images, copy, buttons, form fields, and so on) to find the combination that most effectively compels site visitors to take the next step. You can use actual, timely data to drive decisions.
Multivariate testing is easy to implement, requiring no help from a developer or designer.
IMPORTANT: The Multivariate Testing feature requires the use of PageBuilder templates. For more information, see Developing Wireframe Templates.
Setting up a Multivariate Experiment
Prerequisites
To set up and run a Multivariate experiment, you must be an Administrator or have the Multivariate Tester Role assigned. See Also: Defining Roles.
To set up a Multivariate experiment:
- Create a target page that contains the Target widget. See Also: Creating a Multivariate Target Page
- Create an experiment page that contains the content variations with the Experiment and Section widgets. See Also: Creating a Multivariate Experiment Page
- Run the experiment until it automatically ends or until you stop the experiment. See Also: Running a Multivariate Experiment
You use the following PageBuilder widgetWidgets are mini-applications that you place on a Web page using PageBuilder; a widget provides either specific functionality (calculators, search, social bars, etc.) or areas into which you can add content (content blocks, list summaries, collections, and so on).s for Multivariate Testing:

- Multivariate Target widget—Place this on the web page that contains the content that you want people to find. When a page view occurs on a page that contains this widget, the conversion count increases.
- Multivariate Experiment widget—Controls the experiment and its data, contains all of the information about the variations you use in an experiment, and contains the Start and Stop buttons and conversion limits. Use only one Experiment widget per PageBuilder page.
- Multivariate Section widget—Contains the content of the experiment. By using a variety of content combinations, the experiment tests the best arrangement of content to accomplish the desired conversion goals.
Creating a Multivariate Target Page
The target page is the Web page you want your visitors to view. It contains the Multivariate Target Wizard. Visitors arrive here by clicking links on the experiment page.
To create the target page:
- Create or edit the PageBuilder page with the target content. See Also: Creating Web Pages with PageBuilder.
- Note and record the ID of the content number on this page. (For example: 948.) This ID number is used later.
- Place the Multivariate Target widget anywhere on the page.
Whether you arrive at the target page by browsing to the variations page first or by browsing to the target page directly, the views are counted with the following exceptions:
- if you are logged in
- if you have not first visited the experiment page to receive the cookie
- if you have cleared the cookies before visiting the target page
NOTE: Users that are logged in are counted as a page view of the experiment page but not counted on the target page as a conversion.
—Image—
- Publish this page
After creating the Target Page, create the Multivariate Experiment Page.
Creating a Multivariate Experiment Page
The Experiment page contains:
- the Experiment widget
- the Section widget(s)
- the content variations
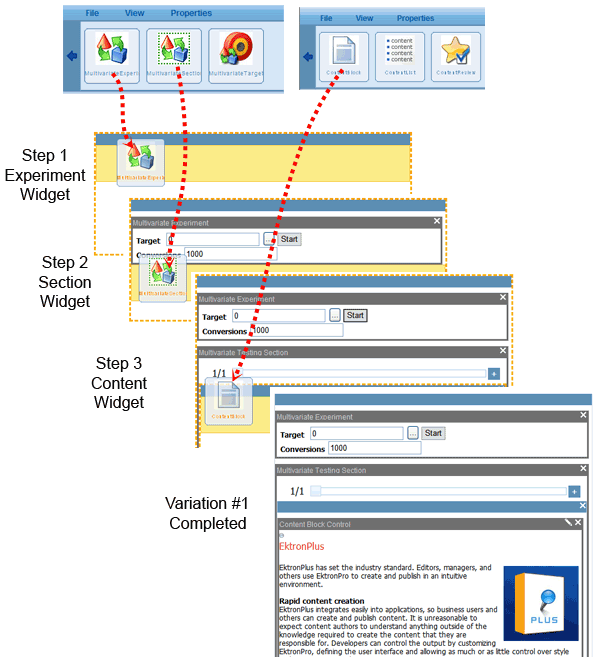
The following illustration shows the basic steps to create an experiment page with Multivariate Test widgets.

To create a multivariate experiment page:
- Create or edit the PageBuilder page you want to use during the experiment. For more information about PageBuilder, see Creating Web Pages with PageBuilder.
- Place the Multivariate Experiment widget in any location on your Web page. Multivariate Test widgets do not appear on a Web page when you are not logged in; only the content shows. The following information appears:—Image—

- Target—This is the content ID of the target page. To help find the content, browse the content folders by clicking Browse (...).
- Conversions—This is the number of conversions any variations must have before the experiment is automatically stopped. For example, 1000 tells the experiment to automatically end when one variation has reached 1000 conversions.
NOTE: During an experiment, you can choose a specific variation to be the page that all visitors see and end the experiment.
The experiment widget also shows reports to indicate how each variation has performed during the experiment.
- Place at least 1 Multivariate Section widget into the location where your content variations should appear. By using a variety of content combinations, the experiment tests the best arrangement of content to accomplish the desired conversion goals. You can use 1 or more Section widgets per PageBuilder page.
- Drag any type of content widget into the Multivariate Section widget. These produce the variations used during the experiment. —Image—

- Configure the content widget with the appropriate settings. (You can use any widget inside the Multivariate Section widget. The Content widget was chosen for the purposes of this example.)
- Add another variation by clicking Add Variations (
 ) and repeat steps 4 and 5. You now have variation 2 of 2.—Image—
) and repeat steps 4 and 5. You now have variation 2 of 2.—Image—
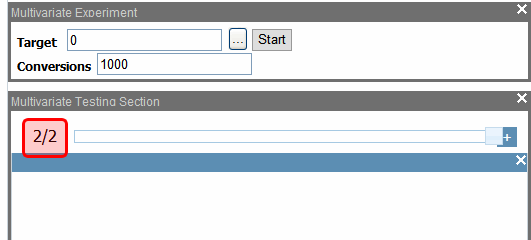
Use the slider control to select each specific content used in the variations. The following sample Web pages show the slider control for variation 1/2 and 2/2.
—Image—
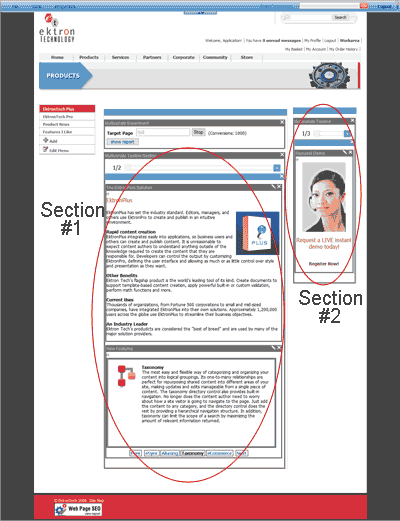
- If you want to add another section and variations, go back to step 3 and continue. The following image shows a completed experiment page that has 2 Section widgets.—Image—

- Publish the PageBuilder page. Now you are ready to run the experiment.
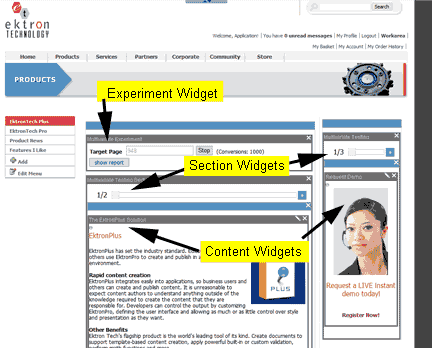
Testing Combinations of Content
You can create a PageBuilder page with more than one Section widget. This provides greater flexibility in helping to identify combinations of content and images that provide the best conversion results.
The following image shows a page containing 2 Multivariate Section widgets.

The contents inside the Section widgets are part of the variations shown randomly during the experiment.
The number of variations in a Multivariate Experiment grows exponentially as you add sections and variations.
For example, if you have 2 sections with 3 variations in each section, there are a total of 8 (23) pages to be tested. If you increase this to 4 variations each, there are 16 (24) pages.
Running a Multivariate Experiment
After you create the Target Page and Experiment Page:
- Select the PageBuilder page that contains the Multivariate Experiment widget.
- Click File > Edit to see the Experiment widget.
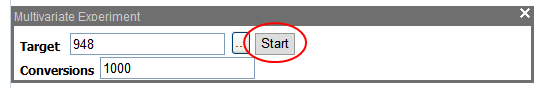
- On the Experiment widget, click Start.—Image—

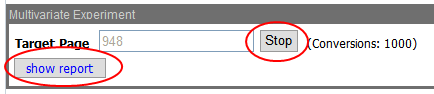
After you click Start, you see Stop and Show Report.
—Image—
When an experiment is running, visitors see a randomly-chosen page variation. When visitors view the experiment page, a cookie is set in the browser. This cookie indicates the specific variation seen by the visitor. From this point forward, if they next visit the target page, this cookie is read and the proper variation counter is increased. The visitor continues to see this variation until the experiment is ended.
A cookie persists forever or until the cookies are removed from the browser cache. The cookie gives a visitor a consistent page variation each time they revisit during the experiment.
Visitors that block cookies see random page variations each time they visit the page; they are not counted in conversions.
NOTE: During an experiment, testers can modify variations and content within the Multivariate Section widget.
Viewing Reports During an Experiment
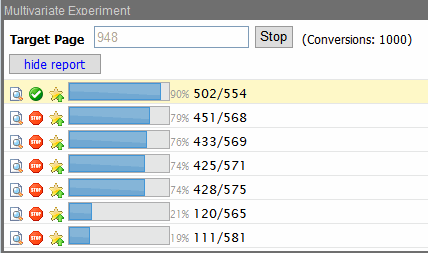
Click Show Reports to see the experiment’s progress. The reports shows:
- the percentage of conversions compared to visits
- the number of conversions
- the total number of visits to each variation

The bar graph shows the conversion percentage.
The numbers to the right of the bar graph show 2 values. The first value is the percent of conversions compared to the total number of visits to the experiment page. On variation #2 above, the “79%” means that 568 visitors to this variation have successfully reached the target page 451 times.
The numbers after the percentage show the actual conversations. The first number before the forward slash (/) indicates the total number of conversions during the experiment. The second number is the total number of times this variation was viewed by a visitor. Users that are logged in are counted as a page view to the experiment page but not counted on the target page as a conversion.
The following list describes how to use each button.
-
 Preview—Shows the page configurations for this specific variation. Notice that not only does the content in the Multivariate Section wizards change, but also the slider number changes too.
Preview—Shows the page configurations for this specific variation. Notice that not only does the content in the Multivariate Section wizards change, but also the slider number changes too. -
 Variation Enabled—When this appears, this variation is currently selected to run. Click this button to disable this variation.
Variation Enabled—When this appears, this variation is currently selected to run. Click this button to disable this variation. -
 Variation Disabled—When this appears, this variation is currently not selected to run. Click this button to enable the variation.
Variation Disabled—When this appears, this variation is currently not selected to run. Click this button to enable the variation. -
 Promote—Click this button to promotes this specific variation to become the actual page seen by visitors. All other variations are disabled and the experiment is ended.
Promote—Click this button to promotes this specific variation to become the actual page seen by visitors. All other variations are disabled and the experiment is ended.
Enabling or Disabling a Variation
At any time during the experiment, you can disable any variation. Do this by clicking Enable ( ) which currently shows the variation is enabled. The variation then becomes disabled and cannot be viewed by site visitors.
) which currently shows the variation is enabled. The variation then becomes disabled and cannot be viewed by site visitors.
When a variation is disabled, visitors who have seen this page no longer see it but see another variation instead.
You can re-enable a variation by pressing Stop ( ), which currently shows the variation as disabled. The variation then becomes enabled and visitors can view it.
), which currently shows the variation as disabled. The variation then becomes enabled and visitors can view it.
Scheduling an Experiment
The PageBuilder page has the same properties as other content types, including the Schedule Property. To set the beginning and ending date of the page, edit the PageBuilder page and follow the procedure for setting content schedules as described in Scheduling Content.
Be sure to set the Schedule End Date to be long enough past the time you believe the experiment will automatically end.
Stopping an Experiment
At any time during the experiment, click Stop on the Experiment widget. This suspends the experiment. Counters stop incrementing, even though visitors continue to see the page variations.

While the experiment is stopped, cookies are neither set nor read. For more information about cookies, see When an experiment is running, visitors see a randomly-chosen page variation. When visitors view the experiment page, a cookie is set in the browser. This cookie indicates the specific variation seen by the visitor. From this point forward, if they next visit the target page, this cookie is read and the proper variation counter is increased. The visitor continues to see this variation until the experiment is ended.. When you stop an experiment, the Multivariate Section widget remains on the experiment page.
You can restart the experiment by pressing Start. Counters are reset to 0 and restarted.
When one variation reaches the target number of conversions, it automatically becomes the page variation that all visitors see; the other variations are disabled.
You can stop the experiment by promoting a specific variation. When you click Promote ( ), the selected variation becomes the page variation all visitors see; the other variations are disabled.
), the selected variation becomes the page variation all visitors see; the other variations are disabled.
When the experiment automatically or manually ends, the Multivariate Section widget is removed from the experiment page.
Repeating an Experiment
To repeat an experiment after it has ended, you first must restore the history of this page. To restore history of a PageBuilder page, follow the steps in Restoring a Previous Version.
After you restore the previous version, you can edit the parameters of the experiment, modify the content, and run the experiment again.
Testing a Target Page Outside of You Website
When your target page is outside of your website, you must create an intermediate page that contains the Target widget, and redirect the visitor to the outside address.
For example, to test visitors from your page to http://www.NFL.com:
- Create a new PageBuilder page.
- Add the target widget to it.
- Add the code that will redirect the visitor from this page to
www.NFL.com. - Create content with links to the target page you just created.
When the experiment is running, the experiment page links the visitor to this intermediate page and the conversion is counted. Then, the redirect takes the visitor to the external page.