Designing an eCommerce Site
To demonstrate how to set up, build, and deploy an online marketplace using Ektron, the example site in this topic (EktronStore.com) sells furniture and accessories and leverages many eCommerce features.
Before you start building the EktronStore.com website, consider the goals of your online marketplace. Do you want to simply sell as many products as possible? Or, do you see the website as a value-added component designed to enhance the customer (site visitor) experience?
When considering the design and functionality, what you intend to sell plays a significant role. For example, are you selling durable goods? Subscriptions? Access to premium content? All of the above? These consideration can help you plan your website's layout.
Shipping options, payment methods, taxation, and the general look-and-feel of your store's website also needs to be determined. Make sure that you address the general workflow of your store—that is, how shoppers are guided through the entire shopping experience.
Designing the Sitemap
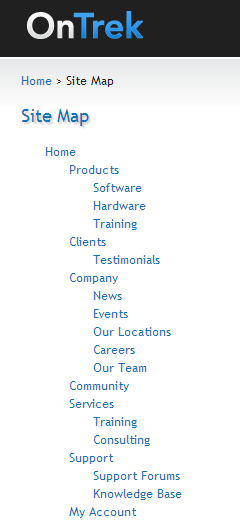
A sitemap depicts the architecture of the website, identifies the major pages, sections, sub-sections, and shared elements of the site, and typically is organized in hierarchical fashion. The following image shows the OnTrek sitemap.

Designing the Wireframes
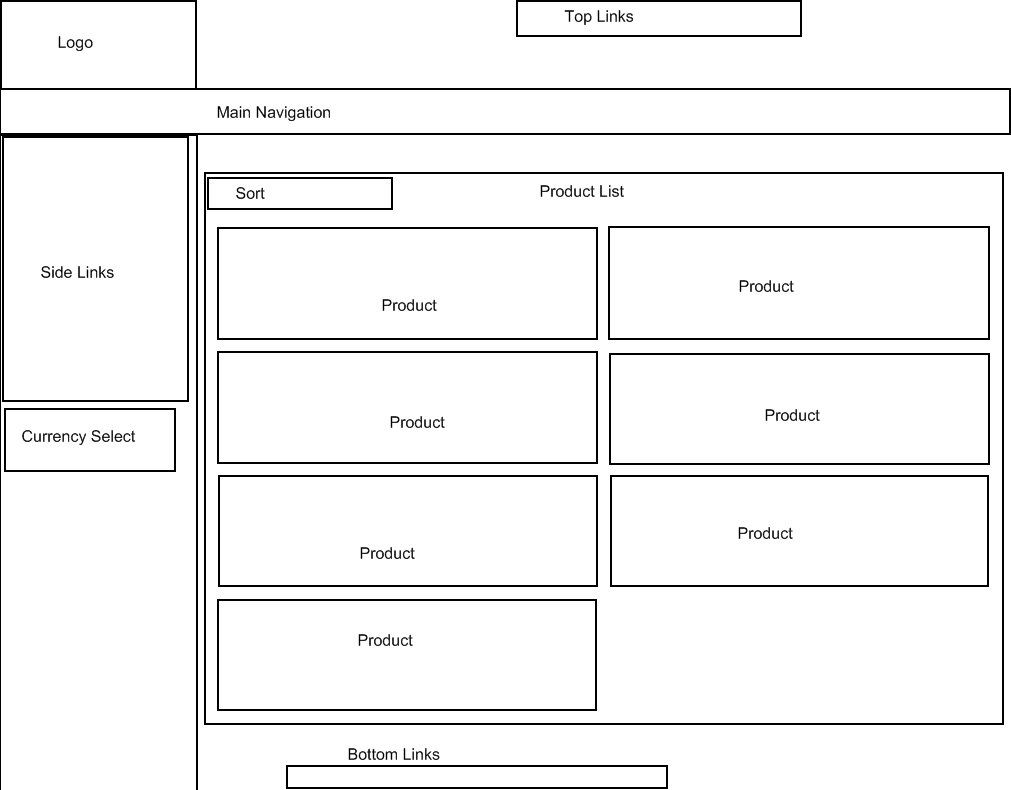
Next, plan and scope out the major pages in your store. Using pencil and paper or software, sketch the basic architecture and components of individual store pages. This visual guide is referred to as a “wireframethe architecture of a Web page containing columns, dropzones, and layout information..”

Creating Mockups
The wireframe helps inform visual design. Typically, a graphic artist creates mockups (or visual preview) of store pages for stakeholders to see without actually building Web pages.
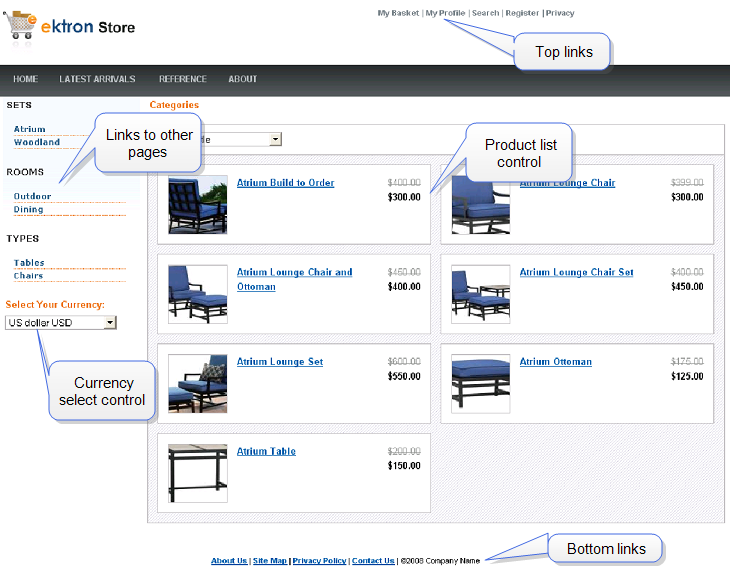
Creating Callouts
Callouts help identify functional areas on store pages. Using the mockups, identify navigation areas, locations for promotional information, header and footer details, and the location of Ektron controls.

Using Images in eCommerce
When using eCommerce, a customer sees images that represent products or services for sale. The following list shows each image that appears on an eCommerce website, and its source.
- Product server controla server control uses API language to interact with the CMS and Framework UI to display the output. A server control can be dragged and dropped onto a Web form and then modified., main image, located on the catalog entry's Content tab.
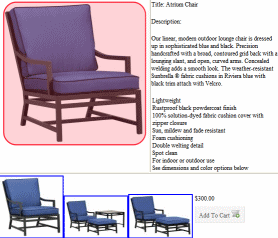
NOTE: The sample catalog entries are based on Product Types whose XML Smart Forman Ektron-defined Web page that contains XML (hidden from the end user) to display content, and receive, verify, and save user input. includes an Image field. As a result, the product description, (which appears at the top of the Product Server control) includes an image. This is not required, merely a suggested implementation.
—Image— Product control
- Product server control, thumbnails, located on the catalog entry's Media screen.
NOTE: To control the thumbnail display, use the XSLT files generated by the Product, Product List, Product Search, and Recommendation server controls.
When a customer clicks a thumbnail, the corresponding full image appears.
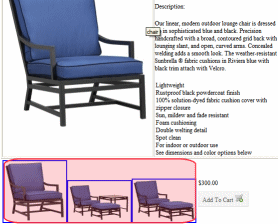
Because the Media screen can have several images, several thumbnails can appear. They appear left to right reflecting their sequence (top to bottom) on the Media screen. If an image’s Gallery Display field is set to Yes, its smallest thumbnail appears on the Product server control, below the content area. (This assumes you are using the control’s default XSLTExtensible Stylesheet Language Transformations.) See Also: Determining Thumbnail Size
—Image— Thumbnails on lower portion of Product control
- ProductList, Product Search Server Controls, and Recommendation server controls located on the catalog entry’s Media tab, the image designated as Product Icon. See Also: Entering a Catalog Entry’s Media—Image— Product List control