Controlling Server Control Output with Ektron Markup Language
The Ektron Markup Language (EkMLEktron Markup Language) makes it easy for Web developers to manage the output presentation of server controla server control uses API language to interact with the CMS and Framework UI to display the output. A server control can be dragged and dropped onto a Web form and then modified.s. EkML uses a simple markup that resembles HTML in syntax. The EkML is cached and .NET watches for file changes.
The MarkupLanguage property in the Ektron server controls and Ektron Dreamweaver functions is used to select the template file that contains the Ektron Markup Language. This language is made up of tags and variables that assign formatting information to a control or function when displayed on a Web page.
IMPORTANT: If the markup template file is located in the same folder as the form that contains the server control, just type the file’s name in the server control’s MarkupLanguage property. For example, mycollectionmarkup.ekml. If the file is in another folder, enter the path relative to site root. For example, \CMS400Developer\workarea\customfiles\markup\mycollectionmarkup.ekml.
EkML Templates
Ektron, Inc. provides an EkMLEktron Markup Language basic template for each control. These templates are located in [webroot]/Workarea/Templates. At the top of each template is a list of variables that can be used with that control.
WARNING! You should save the template under another name and use that template. This prevents your file from being overwritten when upgrades occur.
NOTE: If you install the Developer site, .ekml template files reside in various project folders. These files exemplify using the .ekml with a specific server control.
collection.ekml
This file defines which items and information are included when displaying content item information in a collectionA list of Ektron content links for display on a Web page. using the Collection (deprecated)server controla server control uses API language to interact with the CMS and Framework UI to display the output. A server control can be dragged and dropped onto a Web form and then modified..
collection.ekml Variables
- [$CollectionDescription]—Display the collection’s description.
- [$CollectionTitle]—Display the collection’s title.
- [$Comment]—Displays the content’s comment information.
- [$ContentId]—Displays the content item’s ID.
- [$DateCreated]—Display the date the content was created.
- [$DateModified]—Display the date the content was last modified.
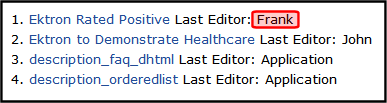
- [$EditorFirstName]—Display the last editor’s first name for a content item.
- [$EditorLastName]—Display the last editor’s last name for a content item.
- [$FolderId]—Display the folder ID of a content item.
- [$Html]—Display the HTML contained in the content item.
- [$HyperLink]—Adds a hyperlink using the title of the content block as the text.
- [$Image]—Displays the path for the image defined in a content item’s Metadata. When wrapped in
<img src=””/>tag, the image appears. For example:<img src=”[$Image]”/> - [$ImageIcon]—Displays an image icon for the content item. For example, if the content item is HTML, the (
 ) icon appears.
) icon appears. - [$ImageThumbnail]—Displays the path for the image’s thumbnail defined in a content item’s Metadata. When wrapped in
<img src=””/>tag, a thumbnail version of the image appears. For example:<img src=”[$ImageThumbnail]”/>. See: - [$Index]—Serialize the content items in a numbered list.
- [$ItemCount]—The total number of items in a list.
- [$Language]—Display the language ID for the content item.
- [$LinkTarget]—When added to an
<a href=””>tag’starget=””attribute, this variable reads the server control’sLinkTargetproperty and uses its setting. - [$QuickLink]—This property displays the Quicklink information for the content item. When wrapped in an
<a href=””>tag, you can create a Hyperlink. - [$SERVER_NAME]—Displays the server name. For example, If this variable is applied to
http://www.example.com/demo.aspx, the return iswww.example.com. - [$ShowBubble(width,height)]—This is similar to
[$ShowBubble]. It calls the<ekbubbleinfo>tags and lets you set the width of the bubble. - [$ShowBubble]—Calls the
<ekbubbleinfo>tags and places the information contained within those tags in a pop-up bubble. - [$ShowContent(‘htmltagid’)]—Calls the <ekcontentinfo> tags an places the information in those tags within the specified HTML tag ID. Replace the 'htmltagid' with the ID of the tag.
- [$Status]—Displays the status of a content item.
- [$Teaser]—Display the content item’s summary information. If the item is an HTML form, this variable is not supported with this ekml file.
- [$Title]—Displays the content item’s title.
- [$UrlEncode(‘str’)]—Encodes the string information. This variable can be used to encode another EkML variable and place it in an email.
- [$UrlParam(‘paramname’)]—Displays the value of a query string’s parameter. For example, if the query string is
?id=27and the variable is[$UrlParam(‘id’)], 27 appears.
listsummary.ekml
This file defines which items and information are included when displaying content item information in a list summary using the ListSummary (deprecated)server controla server control uses API language to interact with the CMS and Framework UI to display the output. A server control can be dragged and dropped onto a Web form and then modified.. For an example of using this file with a ListSummary server control, see the Ektron demo example: http://<your site>/CMS400Developer/Developer/ListSummary/TemplateMarkup.aspx.
ListSummary.ekml Variables
- [$Comment]—Displays the content’s comment information.
- [$ContentId]—Displays the content item’s ID.
- [$DateCreated]—Display the date the content was created.
- [$DateModified]—Display the date the content was last modified.
- [$EditorFirstName]—Display the last editor’s first name for a content item.
- [$EditorLastName]—Display the last editor’s last name for a content item.
- [$FolderDescription]—Displays the folder’s description.
- [$FolderId]—Display the folder ID of a content item.
- [$FolderName]—Displays the folder’s name.
- [$Html]—Display the HTML contained in the content item.
- [$HyperLink]—Adds a hyperlink using the title of the content block as the text.
- [$Image]—Displays the path for the image defined in a content item’s Metadata. When wrapped in
<img src=””/>tag, the image appears. For example:<img src=”[$Image]”/> - [$ImageIcon]—Displays an image icon for the content item. For example, if the content item is HTML, the (
 ) icon appears.
) icon appears. - [$ImageThumbnail]—Displays the path for the image’s thumbnail defined in a content item’s Metadata. When wrapped in
<img src=””/>tag, a thumbnail version of the image appears. For example:<img src=”[$ImageThumbnail]”/> - [$Index]—Serialize the content items in a numbered list.
- [$ItemCount]—The total number of items in a list.
- [$Language]—Display the language ID for the content item.
- [$LinkTarget]—When added to an
<a href=””>tag’starget=””attribute, this variable reads the server control’sLinkTargetproperty and uses its setting. - [$QuickLink]—This property displays the Quicklink information for the content item. When wrapped in an
<a href=””>tag, you can create a Hyperlink. - [$SERVER_NAME]—Displays the server name. For example, If this variable is applied to
http://www.example.com/demo.aspx, the return iswww.example.com. - [$ShowBubble(width,height)]—This is similar to
[$ShowBubble]. It calls the<ekbubbleinfo>tags and lets you set the width of the bubble. - [$ShowBubble]—Calls the
<ekbubbleinfo>tags and places the information contained within those tags in a pop-up bubble. - [$ShowContent(‘htmltagid’)]—Calls the <ekcontentinfo> tags an places the information in those tags within the specified HTML tag ID. Replace the 'htmltagid' with the ID of the tag.
- [$Status]—Displays the status of a content item.
- [$Teaser]—Displays the content item’s summary information. If the item is an HTML form, this variable is not supported with this ekml file.
- [$Title]Displays the content item’s title.
- [$UrlEncode(‘str’)]—Encodes the string information. This variable can be used to encode another EkML variable and place it in an email.
- [$UrlParam(‘paramname’)]—Displays the value of a QueryString’s parameter. For example, if the QueryString is
?id=27and the variable is[$UrlParam(‘id’)], 27 appears.
map.ekml
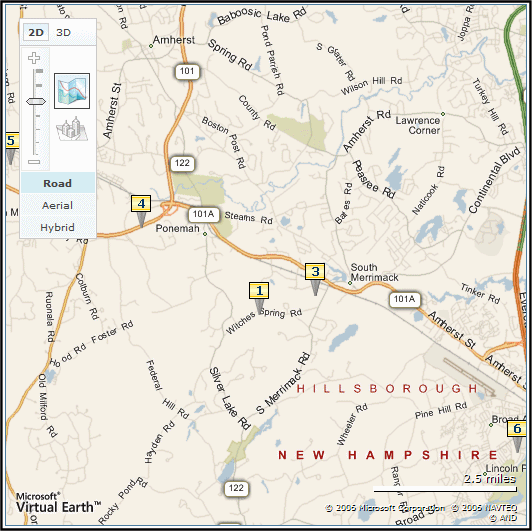
The map.ekml file defines which items and information are included when using the Map server control. Unlike most other .ekml files, the map.emkl has some variables that cannot be changed or moved around.
The file’s variables appear in 3 <tr></tr> table rows. These rows are located below the main table. In the first 2 table rows, you can modify a tag’s style information only. In the third, you can change the style information and the order of the variables to create different layouts for your page. It is recommended you hide the first 2 table rows if you are not changing their style information. For example:

When using the map.ekml file remember these 3 rules.
- Do not change any of the IDs.
- You can change any tag’s style information.
- You can move the variables in the third table row around to create different layouts. For example, you can display these sections horizontally or vertically.
__Map
Displays the map section of the Map server control.

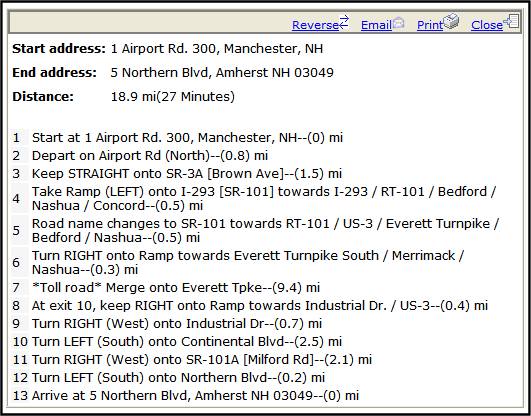
__RouteInfoPane
The panel that displays driving directions from the starting address to the arrival address.

Search Txt Result Pane
Displays the results pane from the search.

messageboard.ekml
This file defines which items and information are included when displaying message information for a message board using the MessageBoard server control.
messageboard.ekml Variables
- [$AddCommentBox]—Displays the Add Comment text box and button for a message board.
- [$ApproveMessageLink]—Display an Approve link to approve comments when message board moderation is active.
- [$Avatar]—Display the profile image of the member who entered the comments on the message board.
- [$DateCreated]—Display the date the content was created.
- [$DateModified]—Display the date the content was last modified.
- [$DeleteMessageLink]—Displays the Delete link for a comment on the message board. Only Administrators, the person who left the message or the person who owns the board.
- [$DisplayName]—Displays the display name of the member who left the message.
- [$EmailAddress]—Displays the email address of the member who left the message on the board.
- [$FirstName]—Display the first name of the person who left the comment on the message board.
- [$LastName]—Display the last name of the person who left the comment on the message board.
- [$MessageText]—Displays the message on a message board.
- [$NumberComments]—Displays the number of comments posted to a message board.
- [$UserName]—Display the Username of a user who left a comment on a message board.
metadatalist.ekml
This file defines which items and information are included when displaying content item information for a metadata list using the MetadataList server control.
metadatlist.ekml Variables
- [$Comment]—Displays the content’s comment information.
- [$ContentId]—Displays the content item’s ID.
- [$DateCreated]—Display the date the content was created.
- [$DateModified]—Display the date the content was last modified.
- [$EditorFirstName]—Display the last editor’s first name for a content item.
- [$EditorLastName]—Display the last editor’s last name for a content item.
- [$FolderId]—Display the folder ID of a content item.
- [$Html]—Display the HTML contained in the content item.
- [$HyperLink]—Adds a hyperlink using the title of the content block as the text.
- [$Image]—Displays the path for the image defined in a content item’s Metadata. When wrapped in
<img src=””/>tag, the image appears. - [$ImageIcon]—Displays an image icon for the content item. For example, if the content item is HTML, the (
 ) icon appears.
) icon appears. - [$ImageThumbnail]—Displays the path for the image’s thumbnail defined in a content item’s Metadata.
- [$Index]—Serialize the content items in a numbered list.
- [$ItemCount]—The total number of items in a list.
- [$Language]—Display the language ID for the content item.
- [$LinkTarget]—When added to an
<a href=””>tag’starget=””attribute, this variable reads the server control’sLinkTargetproperty and uses its setting. - [$QuickLink]—This property displays the Quicklink information for the content item. When wrapped in an
<a href=””>tag, you can create a Hyperlink. - [$SERVER_NAME]—Displays the server name. For example, If this variable is applied to
http://www.example.com/demo.aspx, the return iswww.example.com. - [$ShowBubble(width,height)]—This is similar to
[$ShowBubble]. It calls the<ekbubbleinfo>tags and lets you set the width of the bubble. - [$ShowBubble]—Calls the
<ekbubbleinfo>tags and places the information contained within those tags in a pop-up bubble. - [$ShowContent(‘htmltagid’)]—Calls the <ekcontentinfo> tags an places the information in those tags within the specified HTML tag ID. Replace the 'htmltagid' with the ID of the tag.
- [$Status]—Displays the status of a content item.
- [$Teaser]—Display the content item’s summary information. If the item is an HTML form, this variable is not supported with this ekml file.
- [$Title]—Displays the content item’s title.
- [$UrlEncode(‘str’)]—Encodes the string information. This variable can be used to encode another EkML variable and place it in an email.
- [$UrlParam(‘paramname’)]—Displays the value of a QueryString’s parameter. For example, if the QueryString is
?id=27and the variable is[$UrlParam(‘id’)], 27 appears.
taxonomy.ekml
This file defines which items and information are included when displaying taxonomya content-level categorization system that uses one-to-many relationships (such as Ronald Reagan is to Actor, Governor, and President) to create a scalable organization of content. A taxonomy lets your site visitors navigate content independent of the folder structure. item information using the Directory server control. Similar to maps.ekml, the taxonomy.ekml works differently than other .ekml files.
The Directory server control produces multiple areas where content or functionality is defined. To specify these areas in a template, you would call the <ekoutput> tag with the mode attribute equaling the area you want to define. For example, in the Directory server control, you can define information in the breadcrumb area of the server control by using <ekoutput mode=”breadcrumb”>.
Additional descriptions and commenting in the taxonomy.ekml file will assist you with learning about EkML with taxonomy. This file is located in <web root>/CMS400Developer/Workarea/template/taxonomy/taxonomy.ekml.
Taxonomy <ekoutput> modes
The following <ekoutput modes=””> are used with the taxonomy.ekml template.
<ekoutput mode=”breadcrumb”>—Defines the display of the breadcrumb portion of the taxonomy. Within these tags you can define:<bctitle>—title for the breadcrumbs<bcrootlink>—root link text<bcseparator>—separator used to between breadcrumbs in the breadcrumb trail<bchyperlink>—hyperlinks in the breadcrumb trail<bcactivelink>—the current active breadcrumb item
<ekoutput mode=”category”>—Defines how the category information appears. Within these tags you can define:<ekcolrepeat>takes the category links and spreads them over the amount of columns that are defined in the Directory server control'sTaxonomyColproperty. This tag must appear within<ekrepeat>tags.<ekoutput mode=”categorybacklink”>—Defines information about the link that moves the category up one level. This can be a text link or an image link. In this mode, you need to define the following tags:- <ekactivebacklink> </ekactivebacklink>—between these tags, define what appears when a user is in a sub category. Add the [$categorybacklink] variable between these tags and an clickable image appears that lets a user navigate one level up.
- <ekdisablebacklink> </ekdisablebacklink>—between these tags, define what happens when a user is at the top level category. Add the [$categorybacklink] variable between these tags with an <a> tag have users navigate to another location. For example:
<a href="http://www.example.com" target="_blank">[$categorybacklink]</a> See Also: [$CategoryBackLink]
See Also: [$CategoryBackLink]
<ekoutput mode=”article_search”>—Defines how the search results from the taxonomya content-level categorization system that uses one-to-many relationships (such as Ronald Reagan is to Actor, Governor, and President) to create a scalable organization of content. A taxonomy lets your site visitors navigate content independent of the folder structure. are displayed.<ekoutput mode=”article”>—Defines the display of an individual content item in your taxonomy.<ekoutput mode=”view”>—This section defines the overall output view of the Taxonomy. It denotes the locations of the Search box, Breadcrumb, Category and Articles.
taxonomy.ekml Variables
- [$AddArticle]—Adds a link that allows a logged in user to add HTML content to Ektron.
- [$AddAsset]—Adds a link that allows a logged in user to add assetan external file, such as a Microsoft Word document or image, stored in Ektron. It can be managed like native Ektron content.s to Ektron.
- [$CategoryBackLink]—When placed between
<ekactivebacklink>tags, this variable adds a clickable image that allows a user to navigate up one category level. When placed between<ekdisablebacklink>tags and in the text area of an<a>tag, this variable adds a clickable image that allows a user to navigate to another URL once they reach the top level category. - [$CategoryID]—The ID of a taxonomy’s category.
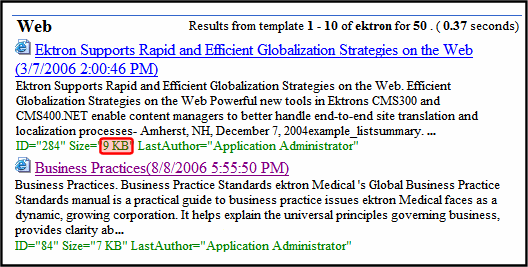
- [$ContentByteSize]—Displays the content item’s size in KB. Works only with taxonomy search.
<ekoutput mode=”article_search”> - [$ContentId]—Displays the content item’s ID.
- [$DateCreated]—Display the date the content was created.
- [$DateModified]—Display the date the content was last modified.
- [$EditorFirstName]—Display the last editor’s first name for a content item.
- [$EditorLastName]—Display the last editor’s last name for a content item.
- [$FolderId]—Display the folder ID of a content item.
- [$Html]—Display the HTML contained in the content item.
- [$HyperLink]—Adds a hyperlink using the title of the content block as the text.
- [$ImageIcon]—Displays an image icon for the content item type. For example, if the content item is HTML, the (
 ) icon appears.
) icon appears. - [$Index]—Serialize the content items in a numbered list.
- [$ItemCount]—The total number of items in a list.
- [$Language]—Display the language ID for the content item.
- [$LinkTarget]—When added to an
<a href=””>tag’starget=””attribute, this variable reads the server control’sLinkTargetproperty and uses its setting. - [$PagingCurrentEndIndex]—The end count number of the items
on the page. For example, if you are displaying items 11—20 on a page, this variable represents the number 20. Works only with taxonomy search.<ekoutput mode=”article_search”> - [$PagingCurrentStartIndex]—The numerical record of the first item on a page. For example, if you are displaying items 1 through 10 out of 50 total items on a page, this variable represents the number 1. Works only with taxonomy search.
<ekoutput mode=”article_search”> - [$QuickLink]—This property displays the Quicklink information for the content item. When wrapped in an
<a href=””>tag, you can create a Hyperlink. - [$SearchDuration]—Displays the amount of time, in seconds, it has taken to execute the search. Works only with taxonomy search.
<ekoutput mode=”article_search”> - [$SearchSummary]—Creates a summary from information stored in the indexing service for each item in the search results. Works only with taxonomy search.
<ekoutput mode=”article_search”> - [$SearchText]—Displays the text for which a user is searching. This information is same as what a user entered in the search text box. Works only with taxonomy search.
<ekoutput mode=”article_search”> - [$SERVER_NAME]—Displays the server name. For example, If this variable is applied to
http://www.example.com/demo.aspx, the return iswww.example.com. - [$ShowAllcategory]—Adds to the Taxonomy search screen a checkbox that lets the user decide whether to display categories that have no items.
- [$ShowBubble]—Calls the
<ekbubbleinfo>tags and places the information contained within those tags in a pop-up bubble. - [$ShowBubble(width,height)]—This is similar to
[$ShowBubble]. It calls the<ekbubbleinfo>tags and lets you set the width of the bubble. - [$ShowContent(‘htmltagid’)]—Calls the <ekcontentinfo> tags an places the information in those tags within the specified HTML tag ID. Replace the 'htmltagid' with the ID of the tag.
- [$Status]—Displays the status of a content item.
- [$Teaser]—Display the content item’s summary information. If the item is an HTML form, this variable is not supported with this ekml file.
- [$TemplateQuickLink]—This property displays the Template Quicklink information assigned to the taxonomy item in the Workarea. When wrapped in an
<a href=””>tag, you can create a Hyperlink. - [$Title]—Displays the content item’s title.
- [$UrlEncode(‘str’)]—Encodes the string information. This variable can be used to encode another EkML variable and place it in an email.
- [$UrlParam(‘paramname’)]—Displays the value of a QueryString’s parameter. For example, if the QueryString is
?id=27and the variable is[$UrlParam(‘id’)]code, 27 appears.
websearch.ekml
This file defines which items and information are included when displaying search results using the WebSearch server control.
NOTE: The WebSearch server control is deprecatedfunctionality that is being phased out and may become invalid or obsolete in future versions; migrate to the current and recommended version. as of Release 8.5. Instead of the Web search control, you should convert to templated search.
The websearch.ekml template needs 2 <ekoutput> nodes.
- The first
<ekoutput>node formats the results of non-image searches - The second
<ekoutput>node formats results that include images
websearch.ekml Variables
- [$ContentByteSize]—Displays the size of the content item.
- [$ContentId]—Display the content ID number assigned to the content.
- [$DateModified]—Display the date the content was last modified.
- [$EditorFirstName]—Display the last editor’s first name for a content item.
- [$EditorLastName]—Display the last editor’s last name for a content item.
- [$Image]—Displays the path for the image defined in a content item’s Metadata. When wrapped in
<img src=””/>tag, the image appears. - [$ImageIcon]—Used in non-image searches to display an image icon for the content item. For example, if the content item is HTML, the (
 ) icon appears.
) icon appears. - [$ImageThumbnail]—Displays the path for the image’s thumbnail defined in a content item’s Metadata.
- [$ItemCount]—Displays the total number of results produced by the search.
- [$LinkTarget]—When added to an
<a href=””>tag’starget=””attribute, this variable reads the server control’sLinkTargetproperty and uses its setting. - [$PagingCurrentEndIndex]—The end count number of the items on the page. For example, if you are displaying items 11—20 on a page, this variable represents the number 20.
- [$PagingCurrentStartIndex]—The numerical record of the first item on a page. For example, if you are displaying items 1 through 10 out of 50 total items on a page, this variable represents the number 1.
- [$QuickLink]—This property displays the Quicklink information for the content item. When wrapped in an
<a href=””>tag, you can create a Hyperlink. - [$SearchDuration]—Displays the amount of time, in seconds, it has taken to execute the search.
- [$SearchSummary]—Creates an abstract for each item in the search results.
NOTE: The Adobe IFilter, which is used to generate the abstract, is only supported in Tier 1 languages (English, French, German, and Japanese). If your website uses other languages, the abstract may not be legible. In such a case, you should suppress the abstract from the search results.
- [$SearchText]—Displays the text for which a user is searching. This information is same as what a user entered in the search text box.
- [$ShortDateModified]—Displays the date the content was modified. To display the date and time a content item was modified, use [$DateModified].
- [$Title]—Displays the content item’s title.
EkML Example
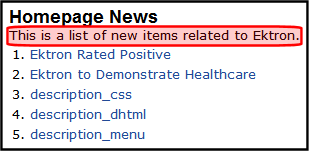
By customizing the provided EkMLEktron Markup Language templates, you can create a custom layout for the content you are displaying. For example, if you have a collectionA list of Ektron content links for display on a Web page. and you want to display it as a numbered list containing a content’s hyperlink, the date it was last updated and its summary, you would create the following .ekml file and assign that file to a Collection server control’s MarkupLanguage property.
<ekmarkup> <ekoutput> <table width="100%" border="0"> <ekrepeat> <tr> <td> [$Index]. [$HyperLink] Updated:<i>[$DateModified]</i><br/>[$Teaser] <hr/> </td> </tr> </ekrepeat> </table> </ekoutput> </ekmarkup>
- The
<ekmarkup>tags open and close the markup language. Everything to do with the EkML needs to be between these tags. - The specific information you want displayed and any HTML formatting are added between the
<ekoutput>tags. <table width=”100%” border=”0”></table>sets up a table. This is HTML formatting.- The
<ekrepeat>tags contain formatting information and variables for items in the Collection. It repeats this information for each item in the list. - The
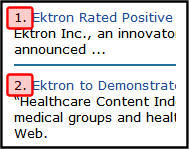
[$Index]variable creates a numbered list for each content item in the Collection. Note, you can add a period (.) or other separator depending on how you want the list to look.—Image—
- The
[$HyperLink]variable adds a hyperlink for each content item in the collectionA list of Ektron content links for display on a Web page.. The hyperlink use the content’s title as the text for the link. There is no need for anchor tags, the variable creates them for you. If you want to use anchor tags for formatting you own links, you can use the[$QuickLink]variable.—Image—
Updated:is plain text.- The
<i></i>tags are HTML that cause the[$DateModified]variable to appear in italics. - The
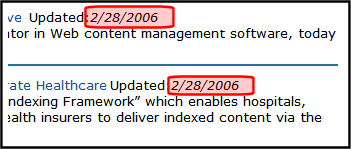
[$DateModified]variable displays the date and time each content item in the Collection was last modified.—Image—
<br/>is HTML. It adds a line break.- The
[$Teaser]variable displays the summary for each content item in the Collection.—Image—
<hr/>is HTML. It adds a horizontal rule line.
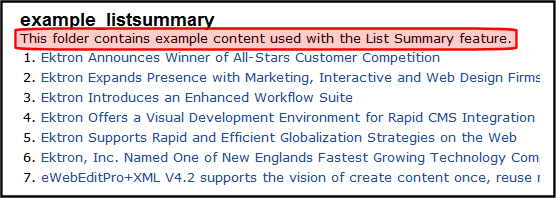
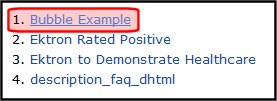
When the Collection appears, it is formatted as follows.

Because you can use HTML in the Ektron Markup Language, you can format the variables using common HTML tags.
EkML Tags
The EkMLEktron Markup Language tags define functions that occur when using the language to display content.
- <ekmarkup>—Use these tags to open and close the Ektron Markup Language.
- <ekoutput>—Define what information is output from the server control between these tags.
- <ekrepeat>—These tags cause what ever formatting information that appears between them to be applied to each item in the list. They always appear between the
<ekoutput>tags. - <ekbubbleinfo>—Creates a pop-up bubble. This tag is invoked when you use the
[$ShowBubble]or[$ShowBubble(width)]variables. By adding different variables between the<ekbubbleinfo>tags, you define what information appears in the bubble. These tags are placed outside the<ekoutput>tags but within the<ekmarkup>tags. - <ekcontentinfo>—Places the information defined between the tags in the specified HTML tag ID. This tag is invoked when you use the
[$ShowContent(‘htmltagid’)]variable.
EkML Variables
The Ektron Markup Language uses variables that appear between the tags in a template file to define the information that appears in a control’s display. Some variable are used in more than one template. These are known as common EkMLEktron Markup Language variables.
Another type of variable is a server control specific variable, these variables can only be used with a specific server control. For example, [$SearchSummary] can only be used in WebSearch.
EkML Variable List
The following list shows EkML variables and whether the variable is common or specific.
[$AddArticle]
This variable adds a link that allows a user to add HTML content to Ektron. Clicking the link opens an editor. When the content is added, it’s automatically added to the taxonomy category associated with the Directory server control. When you allow users to add content using this variable, you should set the AddItemFolderID property in the Directory server control to the folder ID where the content will be stored. This variable should not be added between the <ekrepeat></ekrepeat> tags.
<tr>
<td>
[$AddArticle]
</td>
</tr>
[$AddAsset]
This variable adds a link that allows a user to add assetan external file, such as a Microsoft Word document or image, stored in Ektron. It can be managed like native Ektron content.s to Ektron via a drag and drop box. When the asset is added, it’s automatically added to the taxonomy category associated with the Directory server control. When you allow users to add assets using this variable, you should set the AddItemFolderID property in the Directory server control to the folder ID where the asset will be stored. This variable should not be added between the <ekrepeat></ekrepeat> tags.
<tr>
<td>
[$AddAsset]
</td>
</tr>
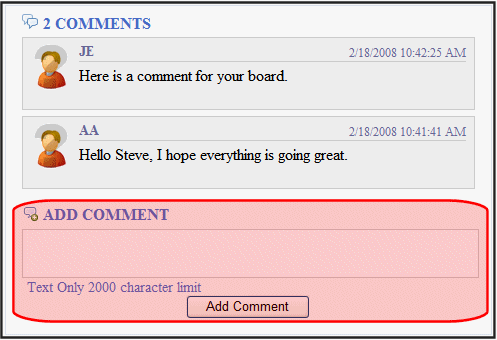
[$AddCommentBox]
Displays the Add Comment text box and button for a message board.

<ekoutput>
<div class="ContributionForm">
<h4>[$NumberComments] Comments</h4>
<ul>
<ekrepeat>
<li class="ekMessagePost">
<div class="avatar">[$Avatar]</div>
<div class="message">
<div class="metaData">
<span class="username">[$UserName]</span>
<span class="time">[$DateCreated]</span>
</div>
<p>[$MessageText]</p>
<ul class="commands">
<li class="ekDeleteMessage">[$DeleteMessageLink]</li>
<li class="ekApproveMessage">[$ApproveMessageLink]</li>
</ul>
</div>
</li>
</ekrepeat>
</ul>
[$AddCommentBox]
</div>
</ekoutput>
[$ApproveMessageLink]
Displays the Approve link for the message. This link is used to approve the message for display when the Moderate property is set to true. Only Administrators, the person who left the message, or the person who owns the board can see this link.

<ekoutput>
<div class="ContributionForm">
<h4>[$NumberComments] Comments</h4>
<ul>
<ekrepeat>
<li class="ekMessagePost">
<div class="avatar">[$Avatar]</div>
<div class="message">
<div class="metaData">
<span class="username">[$UserName]</span>
<span class="time">[$DateCreated]</span>
</div>
<p>[$MessageText]</p>
<ul class="commands">
<li class="ekDeleteMessage">[$DeleteMessageLink]</li>
<li class="ekApproveMessage">[$ApproveMessageLink]</li>
</ul>
</div>
</li>
</ekrepeat>
</ul>
[$AddCommentBox]
</div>
</ekoutput>
[$Avatar]
Display the profile image of the member who entered the comments on the message board.
![]()
<ekoutput>
<div class="ContributionForm">
<h4>[$NumberComments] Comments</h4>
<ul>
<ekrepeat>
<li class="ekMessagePost">
<div class="avatar">[$Avatar]</div>
<div class="message">
<div class="metaData">
<span class="username">[$UserName]</span>
<span class="time">[$DateCreated]</span>
</div>
<p>[$MessageText]</p>
<ul class="commands">
<li class="ekDeleteMessage">[$DeleteMessageLink]</li>
<li class="ekApproveMessage">[$ApproveMessageLink]</li>
</ul>
</div>
</li>
</ekrepeat>
</ul>
[$AddCommentBox]
</div>
</ekoutput>
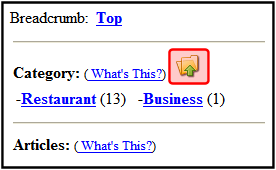
[$CategoryBackLink]
When placed between <ekactivebacklink> tags, this variable adds a clickable image that allows a user to navigate up one category level.
When placed between <ekdisablebacklink> tags and in the text area of an <a> tag, this variable adds a clickable image that lets a user navigate to another URL once they reach the top level category.
<ekoutput mode="categorybacklink">
<ekactivebacklink>
[$categorybacklink]
</ekactivebacklink>
<ekdisablebacklink>
<a href="http://www.example.com" target="_blank">[$categorybacklink]</a>
</ekdisablebacklink>
</ekoutput>

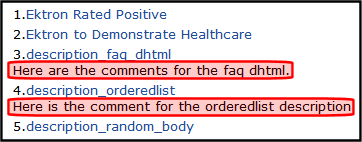
[$Comment]
The content’s comment information appears. Comment information can be added in the Workarea via the content item’s Comment tab.

<ekmarkup>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index]. [$HyperLink] <br/> [$Comment]
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
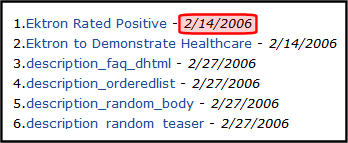
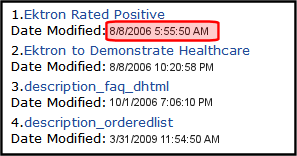
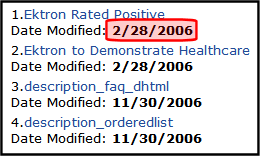
[$DateModified]
Displays the date and time the content was last modified. To display the date only, use [$ShortDateModified].

<ekmarkup>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index]. [$HyperLink] <br/>Date Modified: <b>[$DateModified]</b>
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
[$DeleteMessageLink]
Displays the Delete link for a comment on the message board. Only Administrators, the person who left the message or the person who owns the board.

<ekoutput>
<div class="ContributionForm">
<h4>[$NumberComments] Comments</h4>
<ul>
<ekrepeat>
<li class="ekMessagePost">
<div class="avatar">[$Avatar]</div>
<div class="message">
<div class="metaData">
<span class="username">[$UserName]</span>
<span class="time">[$DateCreated]</span>
</div>
<p>[$MessageText]</p>
<ul class="commands">
<li class="ekDeleteMessage">[$DeleteMessageLink]</li>
<li class="ekApproveMessage">[$ApproveMessageLink]</li>
</ul>
</div>
</li>
</ekrepeat>
</ul>
[$AddCommentBox]
</div>
</ekoutput>
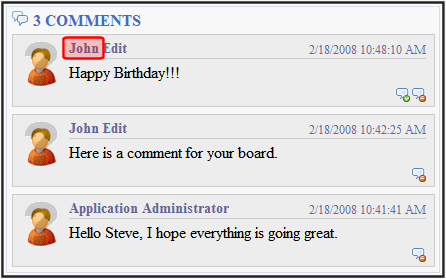
[$DisplayName]
Displays the display name of the member who left the message.

<ekoutput>
<div class="ContributionForm">
<h4>[$NumberComments] Comments</h4>
<ul>
<ekrepeat>
<li class="ekMessagePost">
<div class="avatar">[$Avatar]</div>
<div class="message">
<div class="metaData">
<span class="username">[$DisplayName]</span>
<span class="time">[$DateCreated]</span>
</div>
<p>[$MessageText]</p>
<ul class="commands">
<li class="ekDeleteMessage">[$DeleteMessageLink]</li>
<li class="ekApproveMessage">[$ApproveMessageLink]</li>
</ul>
</div>
</li>
</ekrepeat>
</ul>
[$AddCommentBox]
</div>
</ekoutput>
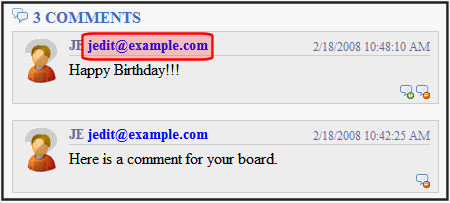
[$EmailAddress]
Displays the email address of the member who left the message on the board. To create a hyperlinked email, wrap the [$EmailAddress] variable in a <a> tag with the mailto: variable. For example:
<a href="Mailto:[$EmailAddress]">[$EmailAddress]</a>

<ekoutput>
<div class="ContributionForm">
<h4>[$NumberComments] Comments</h4>
<ul>
<ekrepeat>
<li class="ekMessagePost">
<div class="avatar">[$Avatar]</div>
<div class="message">
<div class="metaData">
<span class="username">[$UserName]  
<a href="Mailto:[$EmailAddress]">[$EmailAddress]</a>
</span>
<span class="time">[$DateCreated]</span>
</div>
<p>[$MessageText]</p>
<ul class="commands">
<li class="ekDeleteMessage">[$DeleteMessageLink]</li>
<li class="ekApproveMessage">[$ApproveMessageLink]</li>
</ul>
</div>
</li>
</ekrepeat>
</ul>
[$AddCommentBox]
</div>
</ekoutput>
[$FirstName]
Displays the first name of the user who left a comment on a message board.

<ekoutput>
<div class="ContributionForm">
<h4>[$NumberComments] Comments</h4>
<ul>
<ekrepeat>
<li class="ekMessagePost">
<div class="avatar">[$Avatar]</div>
<div class="message">
<div class="metaData">
<span class="username">[$FirstName] [$LastName]</span>
<span class="time">[$DateCreated]</span>
</div>
<p>[$MessageText]</p>
<ul class="commands">
<li class="ekDeleteMessage">[$DeleteMessageLink]</li>
<li class="ekApproveMessage">[$ApproveMessageLink]</li>
</ul>
</div>
</li>
</ekrepeat>
</ul>
[$AddCommentBox]
</div>
</ekoutput>
[$Html]
Displays the HTML contained in the content item. In the server control, the control’s GetHTML property must be set to True; otherwise nothing appears. The exception to this is when the [$Html] appears between the <ekbubbleinfo> tags. In that case, the GetHTML property can be set to True or False.

<ekmarkup>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$HyperLink]<br/>[$Html]
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
[$HyperLink]
Adds a hyperlink using the title of the content block as the text. You do not add an <a href=””> tag when using this variable. That functionality is built into the EkML. Use this variable when you do not want to create a custom hyperlink. If you want to create a custom hyperlink, use the [$QuickLink] variable. See Also: [$QuickLink]

<ekmarkup>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index]. [$HyperLink]
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
[$ImageIcon]
Displays an image icon for the content item. Except for HTML content, these icons are the same icons used in the Workarea to show the content type. HTML content uses the Internet Explorer icon (![]() ). For example, Forms use the Form icon (
). For example, Forms use the Form icon (![]() ).
).
When using this variable with the server control, the IncludeIcons property is automatically set to True.
![]()
<ekmarkup>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index]. [$HyperLink] [$ImageIcon]
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
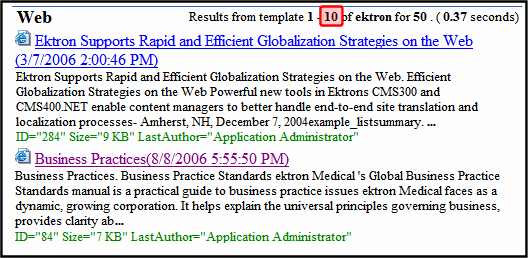
[$ItemCount]
Displays the total number of results in a list that are produced by the search. In the server control, the EnablePaging property must be set to True; otherwise nothing appears.
This variable is typically used in the following context:
Results [$PagingCurrentStartIndex]—[$PagingCurrentEndIndex] of [$ItemCount] for item [$SearchText] ([$SearchDuration]).

[$LastName]
Displays the last name of the user who left a comment on a message board.

<ekoutput>
<div class="ContributionForm">
<h4>[$NumberComments] Comments</h4>
<ul>
<ekrepeat>
<li class="ekMessagePost">
<div class="avatar">[$Avatar]</div>
<div class="message">
<div class="metaData">
<span class="username">[$FirstName] [$LastName]</span>
<span class="time">[$DateCreated]</span>
</div>
<p>[$MessageText]</p>
<ul class="commands">
<li class="ekDeleteMessage">[$DeleteMessageLink]</li>
<li class="ekApproveMessage">[$ApproveMessageLink]</li>
</ul>
</div>
</li>
</ekrepeat>
</ul>
[$AddCommentBox]
</div>
</ekoutput>
[$LinkTarget]
When added to an <a href=””> tag’s target=”” attribute, this variable reads the server control’s LinkTarget property and uses its setting. For example, If you want to create a custom hyperlink that opens in a new window, you set the server control’s LinkTarget property to _Blank. Then, in the Ektron Markup Language file, add the [$LinkTarget] variable to the <a href=””> tag’s Taget=”” attribute. A code example appears below.
<ekmarkup>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
<a href=”[$QuickLink]” target=”[$LinkTarget]”>[$Title]</a>
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
[$MessageText]
Displays the text of a message on a message board.

<ekoutput>
<div class="ContributionForm">
<h4>[$NumberComments] Comments</h4>
<ul>
<ekrepeat>
<li class="ekMessagePost">
<div class="avatar">[$Avatar]</div>
<div class="message">
<div class="metaData">
<span class="username">[$UserName]</span>
<span class="time">[$DateCreated]</span>
</div>
<p>[$MessageText]</p>
<ul class="commands">
<li class="ekDeleteMessage">[$DeleteMessageLink]</li>
<li class="ekApproveMessage">[$ApproveMessageLink]</li>
</ul>
</div>
</li>
</ekrepeat>
</ul>
[$AddCommentBox]
</div>
</ekoutput>
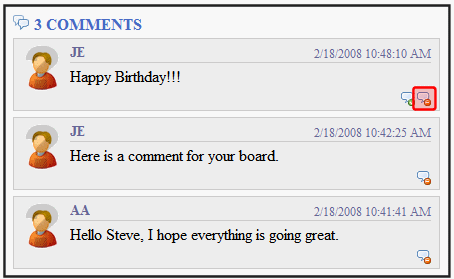
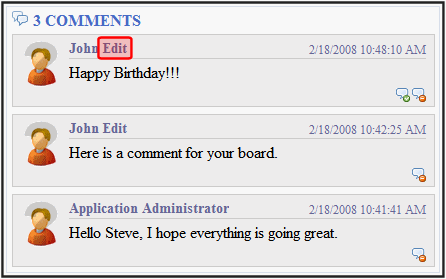
[$NumberComments]
Displays the number of comments posted on the message board.

<ekoutput>
<div class="ContributionForm">
<h4>[$NumberComments] Comments</h4>
<ul>
<ekrepeat>
<li class="ekMessagePost">
<div class="avatar">[$Avatar]</div>
<div class="message">
<div class="metaData">
<span class="username">[$UserName]</span>
<span class="time">[$DateCreated]</span>
</div>
<p>[$MessageText]</p>
<ul class="commands">
<li class="ekDeleteMessage">[$DeleteMessageLink]</li>
<li class="ekApproveMessage">[$ApproveMessageLink]</li>
</ul>
</div>
</li>
</ekrepeat>
</ul>
[$AddCommentBox]
</div>
</ekoutput>
[$PagingCurrentEndIndex]
The numerical record of the last item on a page. For example, if you are displaying items 1 through 10 out of 50 total items on a page, this variable represents the number 10.
This variable is typically used in the following context:
Results [$PagingCurrentStartIndex]—[$PagingCurrentEndIndex] of [$ItemCount] for item [$SearchText] ([$SearchDuration]).

[$PagingCurrentStartIndex]
The numerical record of the first item on a page. For example, if you are displaying items 1 through 10 out of 50 total items on a page, this variable represents the number 1.
This variable is typically used in the following context:
Results [$PagingCurrentStartIndex]—[$PagingCurrentEndIndex] of [$ItemCount] for item [$SearchText] ([$SearchDuration]).

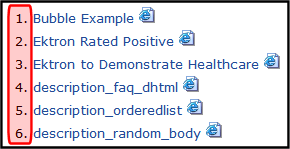
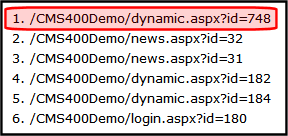
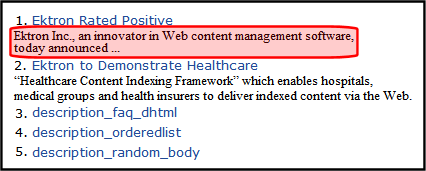
[$QuickLink]
This property displays the Quicklink information for the content item. When wrapped in an <a href=””> tag, you can create a Hyperlink. Use this property instead of the [$HyperLink] if you want to customize your hyperlinks. See Also: [$HyperLink]
The first image shows the variable displaying the Quicklink information. The second image shows the Quicklink as a Hyperlink with a custom text.

<ekmarkup>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index]. [$QuickLink]
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>

<ekmarkup>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index]. <a href="[$QuickLink]">Click Here For Item #[$Index]</a>
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
[$SearchText]
Displays the text for which a user is searching. This information is same as what a user entered in the search text box.
This variable is typically used in the following context:
Results [$PagingCurrentStartIndex]—[$PagingCurrentEndIndex] of [$ItemCount] for item [$SearchText] ([$SearchDuration]).

[$ShortDateModified]
Displays the date the content was last modified. The variable show the date only. To show the Date and Time, use the [$DateModified] variable.

<ekmarkup>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index]. [$HyperLink] <br/>Date Modified: <b>[$ShortDateModified]</b>
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
[$ShowAllcategory]
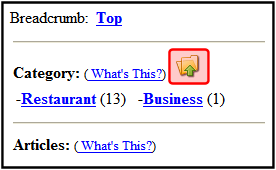
If a Directory server control’s EnableSearch property is set to true, this variable adds the checkbox circled below to the right of the search field.

By default, the Directory server control only shows categories to which at least one content block is assigned. If you check this box, all categories appear, even those with no content assigned.
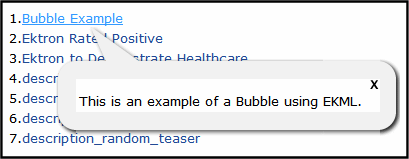
[$ShowBubble]
Calls the <ekbubbleinfo> tags and places the information contained within those tags in a pop-up bubble. This bubble is typically assigned to the onclick or onmouseover attribute in an <a href=””> tag. See the following example EkML code.

<ekmarkup>
<ekbubbleinfo>
<table border="0">
<tr>
<td>[$Html]</td>
</tr>
</table>
</ekbubbleinfo>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index].<a href="#" onmouseover="[$ShowBubble]">[$Title]</a>
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
[$ShowBubble(width,height)]
This is similar to [$ShowBubble]. It calls the <ekbubbleinfo> tags and places the information contained within those tags in a pop-up bubble. This variable lets you set the width and height of the bubble. For example, [$ShowBubble(300,400). In this example, the first number represents the width. The second number represents the height.
If you enter a single number, it sets the width. The height of the bubble is then limited to the length of the content. For example, if you had a video that was formatted at 200 pixels wide and you wanted to launch it in a bubble, you would add the function as [$ShowBubble(200)].
The minimum width for a bubble is 287. The minimum height is 101.
<ekmarkup>
<ekbubbleinfo>
<table border="0">
<tr>
<td>[$Html]</td>
</tr>
</table>
</ekbubbleinfo>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index].<a href="#" onmouseover="[$ShowBubble(200)]">[$Title]</a>
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
[$ShowContent(‘htmltagid’)]
Calls the <ekcontentinfo> tags and places the information contained within those tags in the specified HTML tag ID. Replace the htmltagid with the ID of the tag. This tag is typically assigned to the onclick or onmouseover attribute in an <a href=””> tag. See the example EkML code below.
<ekmarkup>
<ekcontentinfo>
<table border="0">
<tr>
<td>[$Html]</td>
</tr>
</table>
</ekcontentinfo>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index].<a href="#" onmouseover="[$ShowContent(‘contarea’)]">[$Title]</a>
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
[$Status]
Displays the status of a content item. For example, Approved, Checked in, or Submitted for Approval. For additional information, see Content Statuses.

<ekmarkup>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index]. [$Hyperlink]
The content status is <i>[$Status]</i>
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
[$Teaser]
Displays the content item’s summary information. Summary information is added to content in the Workarea via the Summary tab. A code example appears below.

<ekmarkup>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index]. [$HyperLink] <br/> [$Teaser]
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
[$TemplateQuickLink]
This variable displays the Template Quicklink information assigned to the taxonomy item in the Workarea. When wrapped in an <a href=””> tag, you can create a Hyperlink.
<ekmarkup>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
<a href="[$TemplateQuickLink]">[Title]</a><br/>[$Teaser]
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
[$Title]
Displays the content item’s title. Use this variable if you want to display the title as normal text. If you want to display the title as a hyperlink, use [$HyperLink]. See Also: [$HyperLink]. If you want to create a custom hyperlink with the title as the text of the hyperlink, use this property in conjunction with the <a href=””> tag and the [$QuickLink] variable. See Also: [$QuickLink].
<ekmarkup>
<ekoutput>
<table width="100%" border="0">
<ekrepeat>
<tr>
<td>
[$Index]. <a href="[$QuickLink]">[$Title]</a>
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
[$UrlEncode(‘str’)]
Encodes the string information in the variable. This variable can be used to encode another EkML variable and place it in an email. For example, You want the title of the content block to appear as the subject of an email. A code example appears below.

<ekcontentinfo>
<table border="0">
<tr>
<td>
<strong>Title: </strong>
<span style="color:red;">[$Title]</span>
<a href="mailto:?subject=[$UrlEncode('[$Title]')]&body=
http://[$SERVER_NAME]/CMS400Developer/wiki.aspx?id=
[$ContentId]">
<img src="WorkArea/images/application/icon_email.png"
align="absmiddle" alt="[$Title]" border="0"/></a>
<hr />
</td>
</tr>
<tr>
<td>[$Html]</td>
</tr>
</table>
</ekcontentinfo>
[$UrlParam(‘paramname’)]
Displays the value of a query string’s parameter. For example, if you have a collectionA list of Ektron content links for display on a Web page. and want to display its ID, add the [$UrlParam(‘coll_id’)] where you want the collection’s ID to appear.

<ekmarkup>
<ekbubbleinfo>
<table border="0">
<tr>
<td>[$Html]</td>
</tr>
</table>
</ekbubbleinfo>
<ekoutput>
<table width="100%" border="0">
<tr>
<td>
<b>This Collection's ID is: [$UrlParam('coll_id')]</b>
<br/><hr/>
</td>
</tr>
<ekrepeat>
<tr>
<td>
[$Index].<a href="#" onclick="[$ShowBubble]">[$Title]</a>[$Teaser]<hr/>
</td>
</tr>
</ekrepeat>
</table>
</ekoutput>
</ekmarkup>
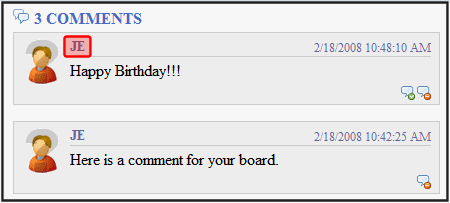
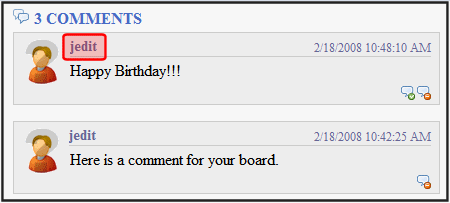
[$UserName]
Display the Username of a user who left a comment on a message board.

<ekoutput>
<div class="ContributionForm">
<h4>[$NumberComments] Comments</h4>
<ul>
<ekrepeat>
<li class="ekMessagePost">
<div class="avatar">[$Avatar]</div>
<div class="message">
<div class="metaData">
<span class="username">[$UserName]</span>
<span class="time">[$DateCreated]</span>
</div>
<p>[$MessageText]</p>
<ul class="commands">
<li class="ekDeleteMessage">[$DeleteMessageLink]</li>
<li class="ekApproveMessage">[$ApproveMessageLink]</li>
</ul>
</div>
</li>
</ekrepeat>
</ul>
[$AddCommentBox]
</div>
</ekoutput>